Predavanja i vežbe: internet, HTML, CSS i JavaScript
Neophodni programi
Za rad su potrebni sledeći programi:
- program za obradu teksta (editor) Notepad
- čitač veba (web browser): Firefox, Chrome ili Internet Explorer.
Notepad i IE (Internet Explorer) su sastavni deo operativnog sistema Windows. Poslednja verzija programa Firefox je dostupna na adresi http://www.mozilla.com/firefox/, a programa Chrome — na adresi google.com/chrome.
Uputstvo za rad na vežbama
- Na početku svakog časa studenti pokreću editor Notepad i svoj omiljeni čitač veba (eng. browser): Firefox ili IE) i ti programi su aktivni sve vreme.
- Ukoliko katalozi C:\g2\iw i/ili C:\g2\iw\prez ne postoje, student je dužan da ih kreira.
- U katalogu C:\g2\iw se, pored studentovih datoteka, nalaze i dodatni resursi (slike) koji će biti korišćeni tokom vežbi (potkatalozi animals, animation, Backgrou, Cartoon, Dots, Punctua, Slike i Symbols). Studenti ne smeju da menjaju sadržaj tih kataloga. Da bi to bilo osigurano, svi katalozi i datoteke koje studenti kreiraju moraju se nalaziti u katalogu C:\g2\iw\prez ili u nekom od njegovih potkataloga.
- Ukoliko na prvom času vežbi pomenutih resursa nema, treba to prijaviti nastavniku, odnosno asistentu.
- Praktični rad studenata se svodi na kreiranje HTML stranica u Notepad-u, njihovo čuvanje u katalogu C:\g2\iw\prez (ili nekom njegovom potkatalogu) i pregledu kreiranih stranica u svom omiljenom browser-u. Svaki put kad student u Notepad-u promeni deo stranice koju trenutno testira u browser-u, da bi promene mogle da se uoče u browser-u, neophodno je stranicu najpre sačuvati u Notepad-u, a potom ažurirati prikaz u browser-u (klikom na dugme Refresh u IE, odnosno Reload u Firefox-u).

Teme
(1 čas)
- Internet.
Kratka hronologija važnijih događaja u istoriji interneta uopšte i interneta u Srbiji
Istorijat interneta (vremenska linija)
- Leonard Kleinrock: paketno prebacivanje, 1961. godine
- ARPANET (1969-1990)
- Prvi čvorovi mreže (UCLA, SRI, UCSB, Univerzitet u Juti).
- Prvi servisi interneta:
- telnet (1969),
- ftp (1971),
- e-pošta ili imejl (1971. godine poslat prvi imejl na ARPANET-u, standardizovan format imejla 1973. godine).
- Protokoli:
- NCP (do 1.1.1983)
- TCP/IP (od 1.1.1983). Adresiranje:
- numeričko (IP-adrese)
- simboličko (DNS, 1985)
- Nove mreže u SAD, mreže u Evropi, Aziji. Umrežavanje škola i univerziteta.
- Komercijalizacija i privatni sektor: pružaoci internet usluge (provajderi, eng. Internet Service providers, ISP). Umrežavanje pravnih i fizičkih lica.
- Tim Berners-Li: veb i prvi veb-sajt info.cern.ch (1991)
- Prvi čitači veba (brauzeri, eng. browser): WorldWideWeb (Berners-Li, 1993), Mosaic (1993), Netscape Navigator (1994), Microsoft Internet Explorer (1995), Opera (1996), Apple Safari (2003), Mozilla Firefox (2004), Google Chrome (2008), Microsoft Edge (2016).
- Veb (www) kao servis interneta (1993). Te 1993. godine ukupno 130 veb-sajtova i 14 miliona korisnika interneta širom sveta.
- Pravo na internet postaje jedno od osnovnih ljudskih prava (rezolucija UN A/HRC/32/L.20 2016. godine)
- Statistika korišćenja interneta: www.internetworldstats.com, www.internetlivestats.com/ (maj 2018. godine: preko 1,8 milijarda veb-sajtova i preko 3,9 milijarde korisnika interneta).
Internet u Srbiji
- Univerzitet u Beogradu postaje čvor interneta preko Evropske akademske istraživačke mreže, EARN (1989).
- Sankcije 1992-1995. godine prekidaju vezu Srbije sa internetom.
- Prvi ISP u Srbiji (1995-1996): Opennet, Beotel, EUnet.
- Pregled veb tehnologija: HTML, CSS, Javascript
- Sadržina, struktura i prikaz (izgled, stil, prezentacija) dokumenta. Razdvajanje strukture i prikaza.
- HTML. Verzije (HTML 4 i HTML 5).
- Osnovni pojmovi: etikete, atributi, elementi, komentari.
U daljem tekstu važe sledeća pravila:
- Etikete i atributi, čija se upotreba više ne preporučuje, označeni su crvenom bojom.
- Obavezni atributi elemenata su označeni zelenom bojom.
- Reference na primere i domaće zadatke su označene bledom plavom bojom.
- Kostur HTML-dokumenta. Elementi html, head, body. Kodna šema dokumenta (meta, charset).
Kostur HTML dokumenta. HTML tretira sve beline (znake za novi red, tabulatore i višestruke razmake) kao jedan razmak
- Strukturiranje teksta (naslovi, pasusi; elementi title, h1-h6, p; atribut align)
- Nenumerisane (neuređene) liste (elementi ul i li, atribut type)
Uvodni primer sa anotiranim naslovima, pasusima i listama
Osnovni pojmovi i struktura dokumenta
-
U okviru samostalnog rada kod kuće, student treba da napravi datoteke bio.html i bio-css.html koje imaju istovetan sadržaj, tj. treba da sadrže proizvoljne biografske podatke (podaci ne moraju odgovarati stvarnosti). Akcenat treba staviti na strukturu dokumenta, a ne na njegov sadržaj.
Prilikom kucanja teksta koristiti srpsku latiničnu tastaturu i čuvati datoteku u kodnom rasporedu UTF-8.
Dokument mora da ima 1 glavni naslov (npr. Moja biografija) i bar 5 podnaslova (npr. Moje rodno mesto, Detinjstvo, Uspomene iz škole, Uspomene sa letovanja, Fakultet, Hobi itd).
Svaki podnaslov se odnosi na bar dva pasusa. Prilikom prikaza dokumenta u čitaču veba (browser) svaki pasus mora da ima bar 5 linija (dakle, ne u tekstualnoj datoteci, već prilikom prikazivanja u čitaču veba).
Između glavnog naslova i prvog podnaslova treba navesti sadržaj dokumenta u obliku neuređene liste.
Dokument mora da zauzme bar 2 ekranske slike.
Dokument bio-css.html ne sme da koristi etikete i atribute koji se ne preporučuju (umesto njih ćemo na idućem času koristiti CSS), dok u datoteci bio.html treba upotrebiti odgovarajuće atribute tako da svi pasusi budu poravnati uz obe margine, a naslovi centrirani. To su ujedno i jedine razlike između dve datoteke koje treba napraviti.
(2 časa)
- Formatiranje u HTML-u (vežbamo nad datotekom bio.html)
- Fizičko formatiranje teksta. Elementi b, i, u, tt, s (strike), sub, sup. Familija fonta, veličina slova. Element font (atributi face, size).
Elementi, etikete i atributi za opis stila dokumenta koje treba izbegavati (koristite CSS!)
- Uvod u CSS (vežbamo nad datotekom bio-css.html)
- Sintaksa CSS-a. (CSS-)selektori i (CSS-)svojstva.
- HTML-elementi kao selektori. Svojstvo text-align. Formatiranje naslova i pasusa.
- Unutrašnji CSS. Element style.
Formatiranje naslova i pasusa pomoću CSS-svojstva text-align.
- Uvod u logičko (semantičko) formatiranje teksta
- Element span. Klase kao selektori. Globalni atribut class.
- Svojstva font-weight, font-style i text-decoration.
Formatiranje teksta pomoću svojstava font-weight, font-style i text-decoration.
-
Na osnovu Primera 2.1 napraviti datoteku formatiranje-css.html sa istovetnim sadržajem i strukturom, ali bez elemenata, etiketa i atributa čija se upotreba ne preporučuje u verziji HTML5, tj. koja koristi CSS umesto fizičkog formatiranja.
- Logičko (semantičko) formatiranje teksta — nastavak (vežbamo nad datotekom bio-css.html)
- CSS-svojstva font-family, font-size i font-variant.
- Logičko formatiranje. Elementi cite, strong, em, kbd, var, def, code, samp.
- Elementi pre, blockquote i q.
Formatiranje teksta pomoću svojstava font-family, font-size i font-variant. Elementi pre, blockquote i q.
- Umetnuti (linijski) CSS. Globalni atribut style (za brzo i
prljavo
eksperimentisanje, ali se ne preporučuje kao konačni način zadavanja stila dokumenta). -
Koristeći logičko (semantičko) formatiranje, u datoteci bio-css.html sva vlastita imena (imena ljudi, geografskih pojmova, itd.) formatirati tako da istovremeno koriste i naglašeni font i kurziv, pri čemu se koristi font Calibri veličine 14pt. Ako u datoteci nema vlastitih imena, dodati tačno deset vlastitih imena na različitim mestima u tekstu.
(1 čas)
- Adresiranje, I deo: adresiranje na lokalnoj mašini. Element a, atributi name, id i href.
- Uvod u hiperveze (eng. link). Sidra (eng. anchor ili bookmark) i unutrašnje hiperveze (hiperveze u okviru samog HTML-dokumenta)
- Relativne hiperveze.
Sidra. Semantičko formatiranje teksta pomoću klasa.
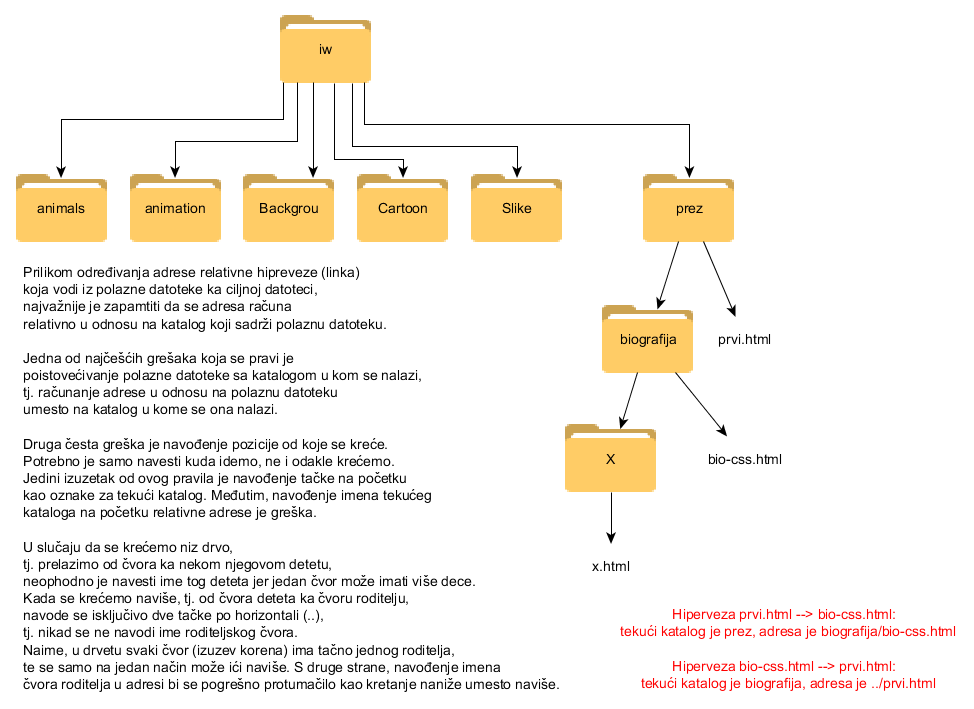
Tokom poslednjeg časa je u sklopu relativnog adresiranja urađeno sledeće:
- Kreiran je potkatalog biografija kataloga prez i u njega je kopirana datoteka sa I domaćim, bio-css.html;
- U datoteci bio-css.html je kreirano sidro od prvog naslova i poslednjeg naslova, a u sadržaju su odgovarajući elementi liste pretvoreni u hiperveze (linkove) na ta sidra.
- Na kraju tela (body) datoteke prvi.html napravljene su dve relativne hiperveze, jedna na datoteku bio-css.html, a druga na prvo sidro u njoj.
- Na kraju tela (body) datoteke bio-css.html napravljena je relativna hiperveza na datoteku prvi.html.
- U okviru samostalnog rada kod kuće, student treba da dopuni datoteku bio-css.html (napravljenu kao I domaći) tako da svaki podnaslov iz sadržaja na početku dokumenta bude hiperveza na odgovarajući podnaslov u samom dokumentu i obrnuto.
- Dopuniti datoteku prvi.html relativnim hipervezama na sva sidra u datoteci bio-css.html.
- Kreirati potkatalog X kataloga biografija i u njemu datoteku x.html. Datoteka x.html treba da sadrži relativne hiperveze na datoteke prvi.html, bio-css.html i na prvi podnaslov u dokumentu (a ne u sadržaju dokumenta) datoteke bio-css.html. Takođe, dopuniti datoteke prvi.html, bio-css.html (na kraju tela dokumenta) relativnim hipervezama na datoteku x.html.

Relativne adrese hiperveza
(2 časa)
- Servisi interneta:
- Klijent-server arhitektura i protokoli
- Neki važniji primeri servisa interneta
- Adresiranje uređaja na internet-u (IP adresa, simbolička adresa, DNS, portovi)
- Adresiranje resursa (datoteka) na internetu (URL i URI).
Primer veb servera XAMPP (Apache) na računarima u učionici 4a.
Veb-server Apache sistema XAMPP se koristi na sledeći način:

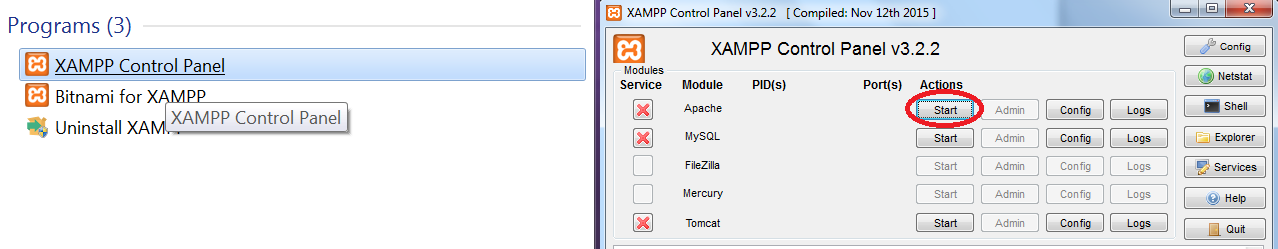
- Najpre se pokrene programski sistem XAMPP, tj. XAMPP Control Panel. XAMPP se sastoji od više aplikacija, svakoj odgovara jedan red dugmadi (Start, Stop, Config).
- Veb-server Apache se pokreće aktiviranjem odgovarajućeg dugmeta Start.
- Prilikom instalacije bilo kog veb-servera mora se odrediti adresa korenskog kataloga veb-servera. U slučaju XAMPP-a, korenski katalog veb-servera je uvek potkatalog htdocs kataloga gde je XAMPP instaliran. Tačnu adresu kataloga htdocs možemo utvrditi aktiviranjem dugmeta Config za Apache i izborom prve opcije menija, tj. Apache (httpd.conf) čime se otvara istoimena datoteka u Notepad-u. Datoteka httpd.conf sadrži podešavanja veb-servera Apache i ako u njoj potražimo linije koje sadrže tekst
DocumentRooti ne počinjutarabom
(#), naći ćemo nešto poputDocumentRoot "C:/Unix/xampp/htdocs". Adresa pod navodnicima je adresa korenskog kataloga veb-servera. - Dobijenu adresu (C:/Unix/xampp/htdocs) možemo kopirati u adresnu liniju programa My Computer i naći ćemo se u korenskom katalogu veb-servera.
- Svoju prezentaciju (katalog c:\g2\iw\prez) koju želimo učiniti javnom (za prisutne u 4a) kopiramo negde unutar korenskog kataloga veb servera (C:/Unix/xampp/htdocs). U našem slučaju, u korenskom katalogu se već nalazi kopija kataloga iw (c:\g2\iw) na adresi C:/Unix/xampp/htdocs/iw, nedostaje samo prez od tekuće školske godine. Ako već postoji prez u okviru htdocs/iw, preimenujemo ga u prez-2019, a onda kopiramo katalog c:\g2\iw\prez tako da postane potkatalog kataloga C:/Unix/xampp/htdocs/iw.
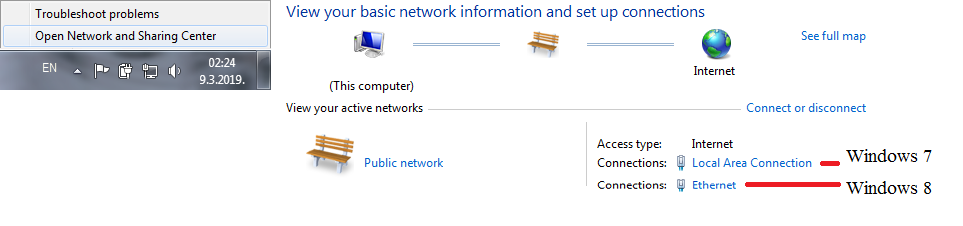
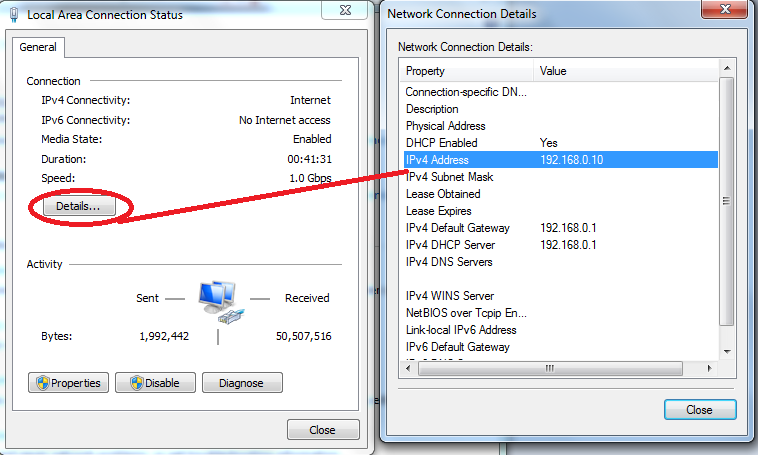
- Neophodno je odrediti IP-adresu svog računara i razglasiti je.
- Windows 7: Open Network and Sharing Center, Local Area Connection ili Ethernet, dugme Details i u otvorenom dijalogu očitati polje IPv4 address.
- Windows 8 i kasnije verzije: Settings, Network, Connections, View Network Properties, očitati polje IPv4 address.
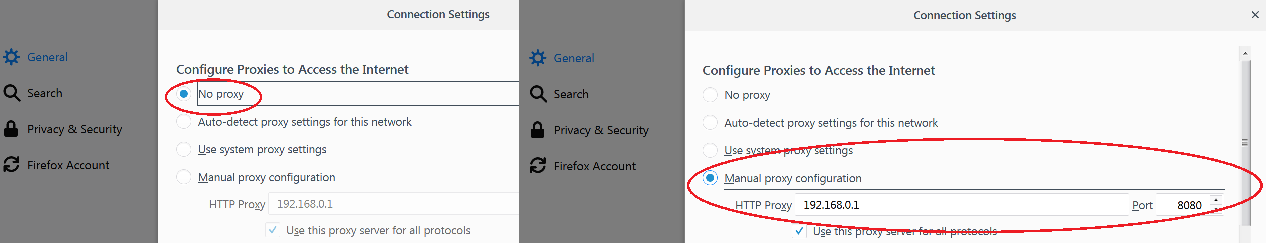
- Poslednji korak, da biste pristupili prezentacijama korisnika na računarima u 4a, sastoji se u isključivanju surogat-računara (zastupničkog servera, engl. proxy) preko kojeg mreža fakulteta (i 4a) komunicira sa internetom. Mozilla Firefox: Options, Network Settings (najlakše je otkucati proxy u polju
Find in options
kako bi se pojavila dugmeSettings...
), a onda u dijaloguConnection Settings
izabratiNo proxy
). - Po završetku rada potrebno je:
- vratiti stara podešavanja proxy-servera (
Use system proxy settings
ako je proxy-server podešen na nivou sistema iliManual proxy configuration
, ako želite da podesite proxy server samo za Firefox; u drugom slučaju se kuca 192.168.0.1 u poljuHTTP Proxy
i 8080 u polju Port) i - prekinuti rad veb-servera (odgovarajuće dugme Stop u redu dugmadi za Apache) pre nego što se zatvori XAMPP Control Panel.
- vratiti stara podešavanja proxy-servera (



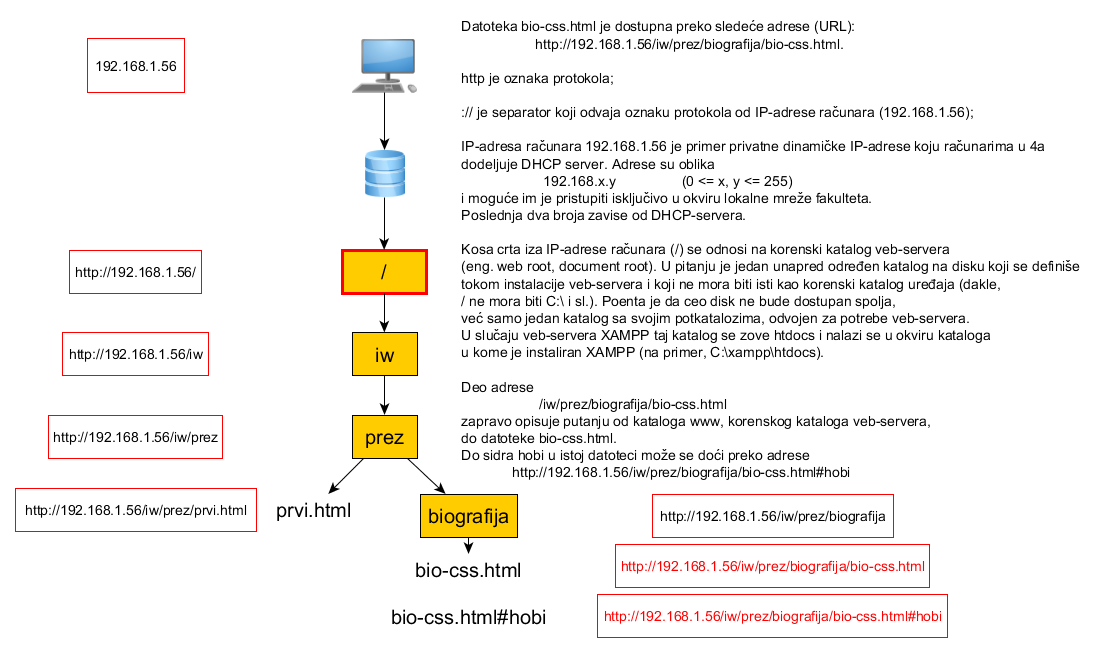
Primer apsolutne adrese (URL) datoteke bio-css.html na računaru u učionici 4a.

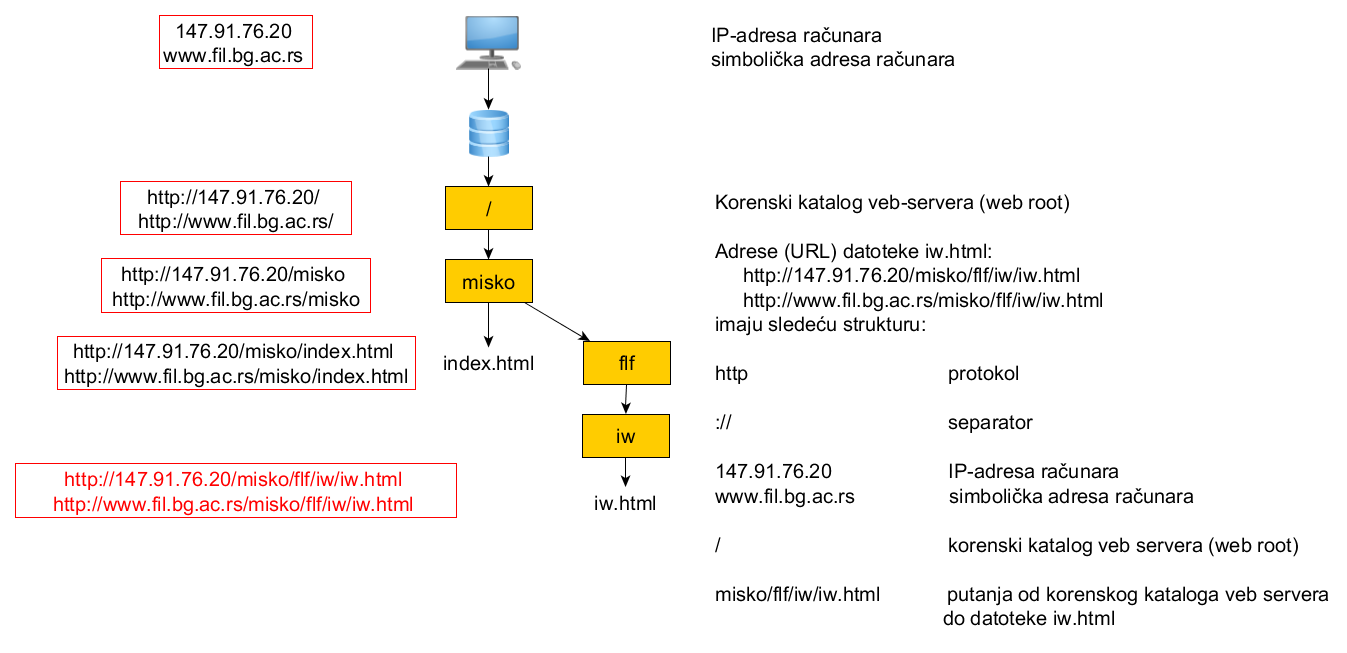
Primer apsolutne adrese (URL) datoteke iw.html koja predstavlja zvaničnu stranicu predmeta Digitalni tekst 2.

(2 časa)
- CSS-pseudoklase.
- CSS-pseudoklasa :hover
- CSS-pseudoklase za formatiranje hiperveza a:link, a:visited, a:active. Ako se neka navede u CSS-stilu, preporuka je da se sve specifikuju, a ako se koristi i a:hover, onda se mora koristiti redosled a:link, a:visited, a:hover, a:active (redosled se lako pamti pomoću engleskih reči: LoVe HAte; velika slova određuju redosled).
- CSS-klase i CSS-pseudoklase se mogu kombinovati (selektor.klasa.klasa:psudoklasa:pseudoklasa).
- Boje: RGB
- W3C HTML Color Names
- W3C HTML Color Picker
- Boja teksta proizvoljnog elementa primenom CSS-svojstva color. Postoje i mogućnosti HTML-a koje ne treba koristiti: bojenje teksta na nivou celog dokumenta (atribut text elementa body), na nivou karaktera (atribut color etikete font), kao i bojenje neposećenih, aktivnih i posećenih hiperveza (atributi link, vlink, alink elementa body).
- Boja pozadine proizvoljnog elementa primenom CSS-svojstva background-color. Postoje i mogućnosti HTML-a koje ne treba koristiti: atribut bgcolor elementa body.
Boja teksta i boja pozadine (imena boja, funkcija rgb(), dekadno i heksadekadno zadavanje boja). CSS-svojstva color i background-color. Linijski i blokovski elementi
- Slike
- Slika kao pozadina proizvoljnog elementa primenom CSS-svojstva background (odnosno background-image, background-repeat). Postoje i mogućnosti HTML-a koje ne treba koristiti: pozadina dokumenta pomoću atributa background elementa body.
- Unutrašnje slike
- Slika kao deo dokumenta, element img, atributi src, alt.
- Globalni atributi (id, class, title).
- Dimenzije slike (širina i visina). HTML-atributi width, height. Skaliranje i razmera slike (engl. aspect ratio). Širina i visina slike se mogu podesiti i pomoću istoimenih CSS-svojstava width, height. CSS-jedinice dužine.
- Postoje i mogućnosti HTML-a koje ne treba koristiti: atributi align, border, hspace i vspace elementa img.
- Slika kao hiperveza u dokumentu. Atribut target elementa a i otvaranje linka u posebnom prozoru (vrednosti blank i window).
- Hiperveze na proizvoljne resurse na internetu: primer sa spoljašnjim slikama.
- Mapa slika: element map, atribut name; element area, atributi shape, coords, href; atribut usemap elementa img.
Mape slika.
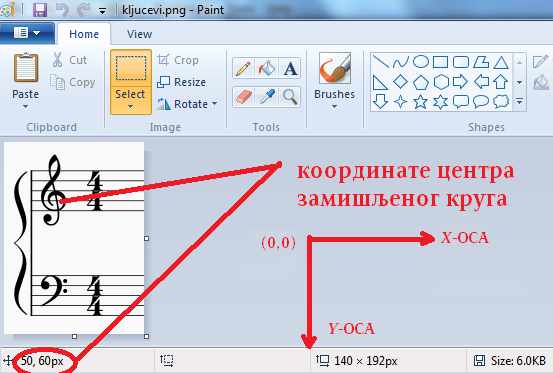
Preuzeti sliku violinskog i bas ključa i napraviti HTML-dokument koji sadrži samo tu sliku i mapu koja omogućava da se klikom bilo na violinski bilo na bas ključ otvori odgovarajući članak na Vikipediji (https://sr.wikipedia.org/wiki/Виолински_кључ, односно https://sr.wikipedia.org/wiki/Бас-кључ). Искористити MS Paint ради одређивања координата одговарајућих области у облику кругова.

(2 časa)
- Liste
- Nenumerisane (neuređene) liste (elementi ul i li, atribut type)
- Numerisane (uređene) liste (element ol, atribut type)
- Formatiranje listi pomoću CSS-a. Svojstva list-style-type, list-style-image.
Tipovi nenumerisanih i numerisanih lista. Svojstva list-style-type, list-style-image.
- Opisne (definicione) liste (elementi dl, dt, dd)
- Podliste
- Objektni model dokumenta (DOM). Drvo HTML-dokumenta. Čvorovi (deca elementa, potomci elementa, roditeljski čvor elementa, preci, siblinzi).
- CSS-selektori dece i potomaka (razmak, >)
- CSS pseudoelementi.
- CSS-svojstva display i visibility: sakrivanje elemenata.
- CSS-pseudoklasa :target
Definicione liste. CSS-svojstva display i visibility: sakrivanje elemenata. CSS-pseudoklasa :target
(1 čas)
- Načini povezivanja CSS-a i HTML-a.
- Linijski CSS (atribut style)
- Unutrašnji CSS (element style)
- Spoljašnji CSS. Element link, atributi rel, atributi type, atributi href. (Internet) tipovi sadržaja (ranije MIME-tipovi)
Načini povezivanja CSS-a i HTML-a.
- Model kutije (engl. box model). CSS-svojstva border/border-*, padding/padding-*, margin/margin-* (ovde * zamenjuje bilo kakav niz karaktera).
- CSS-svojstvо display: linijski i blokovski elementi, linijski blokovi. HTML-element div.
Linkovi kao dugmad. Model kutije. CSS-svojstva display, border*, margin*, padding*, box-sizing: linijski i blokovski elementi, linijski blokovi.
(2 časa)
- Tabele (elementi table, tr, th, td, caption; atributi rowspan, colspan). Elementi thead, tbody, tfoot.
- Pozicione CSS-pseudoklase :first-child, :last-child, :nth-child(n), :nth-last-child(n).
Tabele. CSS-svojstva border-collapse, white-space. Pozicione CSS-pseudoklase :first-child, :last-child, :nth-child(n), :nth-last-child(n).
- Element meta, atributi name, http-equiv, content. Metapodaci, kodni raspored HTML-dokumenta i preusmeravanje veb čitača sa jedne adrese na drugu.
Metapodaci. Element meta, atributi name, http-equiv, content. CSS-svojstvo caption-side.
- Novi elementi za strukturiranje dokumenta (HTML5): article, section, header, footer, nav, main, aside.
- Novi strukturni elementi za ilustracije (HTML5): figure, figcaption.
- Numeracija slika, tabela i lista. CSS-brojači. CSS-svojstva counter-reset, counter-increment, content i CSS-funkcije counter(), counters().
Novi elementi za strukturiranje dokumenta (HTML5): article, section, header, footer, nav, main, aside. Novi strukturni elementi za ilustracije (HTML5): figure, figcaption. Automatska numeracija lista, članaka i odeljaka. CSS-brojači. CSS-svojstva counter-reset, counter-increment, content i CSS-funkcija counter().
- CSS-selektor prvog pratećeg siblinga (+) i CSS-selektor svih pratećih siblinga (~).
- Pozicione CSS-pseudoklase :first-of-type, :last-of-type, :nth-of-type(n), :nth-last-of-type(n). Pozicione formule (
An+B,odd,even). - HTML-entiteti i CSS-entiteti
CSS-selektor bratskih/sestrinskih elemenata (+ i ~). Pozicioni selektori. CSS-pseudoklase :first-of-type, :last-of-type, :nth-of-type(n), :nth-last-of-type(n). Pozicione formule (
An+B,odd,even). HTML-entiteti i CSS-entiteti.
(1 čas)
- Formulari ili forme (element form, atributi action i method). Elementi (kontrole) formulara:
- zajednički atributi svih elemenata formulara name value. Odnos atributa name i globalnog atributa id;
- ulazni elementi različitih tipova (element input, atribut type):
- tekstuelna polja (vrednosti atributa type: text, password, hidden). Specifični atributi size, maxlength.
- radio dugmad i dugmad za potvrdu (vrednosti atributa type: radio, checkbox). Specifičan atribut checked.
- izbor broja (vrednost atributa type: number). Specifični atributi min, max, step.
- izbor datuma (vrednost atributa type: date).
- izbor boje (vrednost atributa type: color).
- dugmad za slanje i poništavanje (vrednosti atributa type: submit, reset).
- višelinijsko polje za unos teksta, element (textarea, atributi rows, cols).
- padajuća lista ili izborni meni (element select, atributi name, multiple i size; pomoćni element option i atribut value).
- grupisanje elemenata (elementi fieldset, legend).
- oznaka elementa (element label, atribut for)
- Atributski CSS-selektori ([], [=], [^=], [$=], [*=], [~=], [|=])
- Dinamičkе CSS-psedoklasе :checked, :required, :optional, :valid, :invalid.
(2 časa)
- Sigurnost na internetu. Videti i Krstev (2014: 39–44)
- Podsetnik — model komunikacije
- Uslovi sigurne komunikacije
- Narušavanje sigurnosti na internetu
- Mere zaštite sigurnosti na internetu:
- Šifrovanje. Simetrično i asimetrično šifrovanje. Infrastruktura javnog ključa. Digitalni potpis. Digitalni sertifikat
- Mehanizmi autorizacije (lozinke, izazivači, tokeni, pametne kartice, digitalni sertifikati, biometrijske tehnike)
- Vatrobrani (engl. firewall)
- Anti-malver
- Zastupnički server (engl. proxy)
- Konsultanti za sigurnost (najbolji konsultanti su bivši hakeri, tipičan primer Kevin Mitnik koji ovom poučnom pričom pokazuje da je čovek uvek najslabija karika u lancu zaštite sigurnosti na internetu)